통합 grid
layout: post title: 통합 grid categories: javascript jquery tags: javascript jquery –
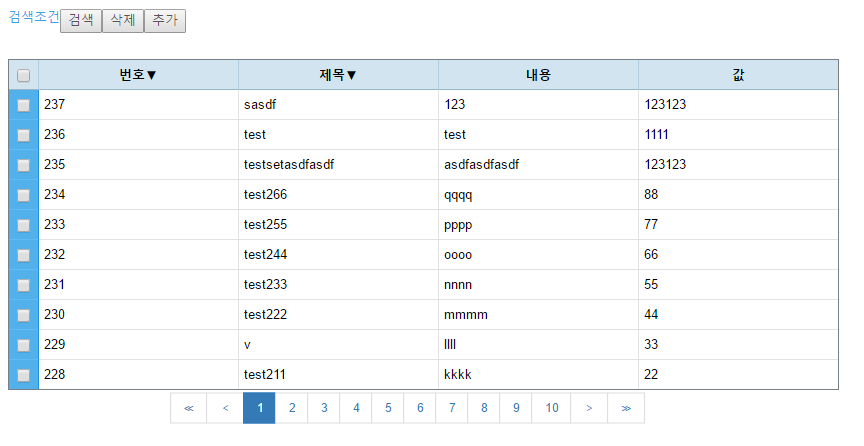
통합 grid

version : 0.2 css : jquery.habigrid
js : jquery.habigrid
서버에서 parameter로 받을 vo도 참고하시라. : vo
기능
– 페이징
– 컬럼 크기조절
– 컬럼별 정렬
– 다중 AND검색
– 디자인 적용
– 행고정(작업중)
– 테스트 버전임.
– 검색 항목은 화면에 보여지는 컬럼만 표시됨.
$("#container").hbgrid({
url : "/test/list" //목록을 불러올 url
, listCount : 10 //한페이지에 표시할 목록 수
, pid : PID.TEST //pid(현재페이지 정보)
, fixcolnum : 2
, selectRow : showInputForm //row를 선택하면 호출할 function
, key : [0,1] //키로 지정할 컬럼 (0 부터)
, hidekey : true //키로 지정된 컬럼을 숨길건지.
, deleteRow : deleteRow
, createRow : createRow
, orders : orders
});
목록 json 샘플
{
"total":117,
"page":0,
"listCount":10,
"records":10,
"cols":[
{
"colDBNm":"no",
"colViewNm":"번호",
"colWidth":200
},
{
"colDBNm":"title",
"colViewNm":"제목",
"colWidth":200
},
{
"colDBNm":"data1",
"colViewNm":"내용",
"colWidth":200
},
{
"colDBNm":"value",
"colViewNm":"값",
"colWidth":200
}
],
"rows":[
{
"no":237,
"title":"sasdf",
"data1":"123",
"value":123123
},
{
"no":236,
"title":"test",
"data1":"test",
"value":1111
},
{
"no":235,
"title":"testsetasdfasdf",
"data1":"asdfasdfasdf",
"value":123123
},
{
"no":234,
"title":"test266",
"data1":"qqqq",
"value":88
},
{
"no":233,
"title":"test255",
"data1":"pppp",
"value":77
},
{
"no":232,
"title":"test244",
"data1":"oooo",
"value":66
},
{
"no":231,
"title":"test233",
"data1":"nnnn",
"value":55
},
{
"no":230,
"title":"test222",
"data1":"mmmm",
"value":44
},
{
"no":229,
"title":"v",
"data1":"llll",
"value":33
},
{
"no":228,
"title":"test211",
"data1":"kkkk",
"value":22
}
]
}
version : 0.1
js : jquery.habigrid
css : jquery.habigrid
기능 – 페이징 – 컬럼 크기조절 – 행고정(작업중) – 테스트 버전임. 사용법
$("#container").hbgrid({
url : "/test/list" //url
, listCount : 10 //한번에 출력할 개수
, searchCol : "" //검색할 컬럼명
, searchKeyword : "" //검색어
, pid : "test" //없앨예정
, fixcolnum : 2 //왼쪽 고정행 개수 - 작업중
, selectRow : showInputForm // 행 선택시 실행할 콜백메서드
, key : [0,1] //키로 지정할 컬럼 번호(0부터)
, hidekey : true //키로 지정된 컬럼을 숨길것인지 말건지
});
목록 json 샘플
{
"total": 117,
"page": 0,
"listCount": 10,
"records": 10,
"cols": [
{
"colDBNm": "no",
"colViewNm": "번호",
"colWidth": 200
},
{
"colDBNm": "title",
"colViewNm": "제목",
"colWidth": 200
},
{
"colDBNm": "data1",
"colViewNm": "내용",
"colWidth": 200
},
{
"colDBNm": "value",
"colViewNm": "값",
"colWidth": 200
}
],
"rows": [
{
"no": 1,
"title": "test",
"data1": "asdfasdf",
"value": 1
},
{
"no": 2,
"title": "test21",
"data1": "aaaa",
"value": 2
},
{
"no": 3,
"title": "test22",
"data1": "bbbb",
"value": 3
},
{
"no": 4,
"title": "test23",
"data1": "cccc",
"value": 4
},
{
"no": 5,
"title": "test24",
"data1": "ddd",
"value": 5
},
{
"no": 6,
"title": "test25",
"data1": "eeee",
"value": 6
},
{
"no": 7,
"title": "test26",
"data1": "ffff",
"value": 7
},
{
"no": 8,
"title": "7",
"data1": "gggg",
"value": 8
},
{
"no": 9,
"title": "test28",
"data1": "hhhh",
"value": 9
},
{
"no": 10,
"title": "test29",
"data1": "iiii",
"value": 0
}
]
}